The concept of query suggestions is already well described in the Manage query suggestions TechNet article. One thing you might have noticed is that query suggestions are only enabled by default in the Search Center site templates (available for both SharePoint Search and FAST Search) but are not enabled for the search box located in the page header of other standard SharePoint site templates. In this blog post I’m going to show how to override the default behavior and enable search query suggestions for sites created using the Team Site template without modifying the out-of-the-box master page.
First, let’s go ahead and create some query suggestions using the following PowerShell command:
$searchapp = Get-SPEnterpriseSearchServiceApplication -Identity "FASTQuery" New-SPEnterpriseSearchLanguageResourcePhrase -SearchApplication $searchapp -Language En-Us -Type QuerySuggestionAlwaysSuggest -Name "M300 Digital Camera" New-SPEnterpriseSearchLanguageResourcePhrase -SearchApplication $searchapp -Language En-Us -Type QuerySuggestionAlwaysSuggest -Name "M400 Digital Camera" New-SPEnterpriseSearchLanguageResourcePhrase -SearchApplication $searchapp -Language En-Us -Type QuerySuggestionAlwaysSuggest -Name "M500 Digital Camera" New-SPEnterpriseSearchLanguageResourcePhrase -SearchApplication $searchapp -Language En-Us -Type QuerySuggestionAlwaysSuggest -Name "X200 Digital Camera" New-SPEnterpriseSearchLanguageResourcePhrase -SearchApplication $searchapp -Language En-Us -Type QuerySuggestionAlwaysSuggest -Name "X250 Digital Camera" New-SPEnterpriseSearchLanguageResourcePhrase -SearchApplication $searchapp -Language En-Us -Type QuerySuggestionAlwaysSuggest -Name "Z500 Digital Camera" Start-SPTimerJob -Identity "Prepare query suggestions"
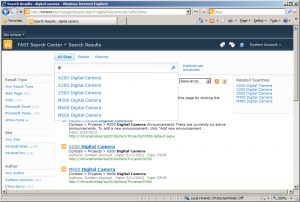
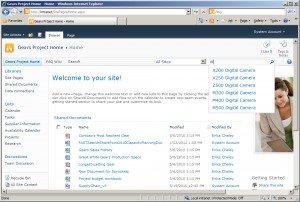
Once the timer jobs completes, we should see query suggestions in the search center:

But what about the standard site pages? Well, the query suggestions are disabled there by default. Next, we are going to build a new site collection feature that turns the query suggestions on for the entire site collection.
Let’s go ahead and create a new empty SharePoint 2010 project in Visual Studio 2010 and add a new site collection feature.

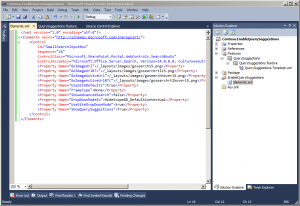
Now we need to add a new Empty Element item to the project and populate the Elements.xml file with the following content:
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <Control Id="SmallSearchInputBox" Sequence="24" ControlClass="Microsoft.SharePoint.Portal.WebControls.SearchBoxEx" ControlAssembly="Microsoft.Office.Server.Search, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"> <Property Name="GoImageUrl">/_layouts/images/gosearch15.png</Property> <Property Name="GoImageUrlRTL">/_layouts/images/gosearchrtl15.png</Property> <Property Name="GoImageActiveUrl">/_layouts/images/gosearchhover15.png</Property> <Property Name="GoImageActiveUrlRTL">/_layouts/images/gosearchrtlhover15.png</Property> <Property Name="UseSiteDefaults">true</Property> <Property Name="FrameType">None</Property> <Property Name="ShowAdvancedSearch">false</Property> <Property Name="DropDownModeEx">HideScopeDD_DefaultContextual</Property> <Property Name="UseSiteDropDownMode">true</Property> <Property Name="ShowQuerySuggestions">True</Property> </Control> </Elements>
Your project structure at this point should be similar to the screenshot below:

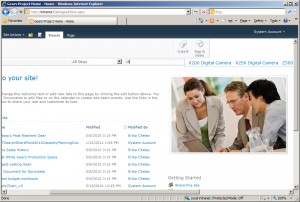
Build and deploy the solution package and activate the site collection feature. Start typing the search query and you should see the query suggestions now but it’s obvious that the out-of-the-box SharePoint styles don’t work properly in this case:

In order to resolve this style issue we have to override a couple of the SharePoint styles. Start by right-clicking the project in Solution Explorer, then going to Add -> SharePoint “Layouts” Mapped Folder. Then add a new css file with the following content:
.s4-search INPUT {
FLOAT: none !important
}
.s4-rp DIV {
DISPLAY: block !important
}
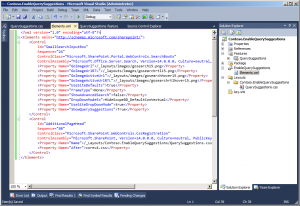
The last step is to add the new css file reference to the SharePoint master page. We’ll do it by updating the existing Elements.xml to add a custom CssRegistration to AdditionalPageHead. Here’s the final Elements.xml file content and project structure:

Deploy the solution package once again and check out the query suggestions styling now – everything should look and work as expected now:

References: